You can embed different features of Keap directly on your website.
Embed a public form
Embed your public form onto your website to make it easier to capture new leads directly into your CRM.
- Go to Marketing > Forms

- Make sure you are viewing Public forms

- Click the more button at the far-right of the form name you want to embed and select "Copy code"

- Click Copy code

- Paste the code into your website builder's HTML
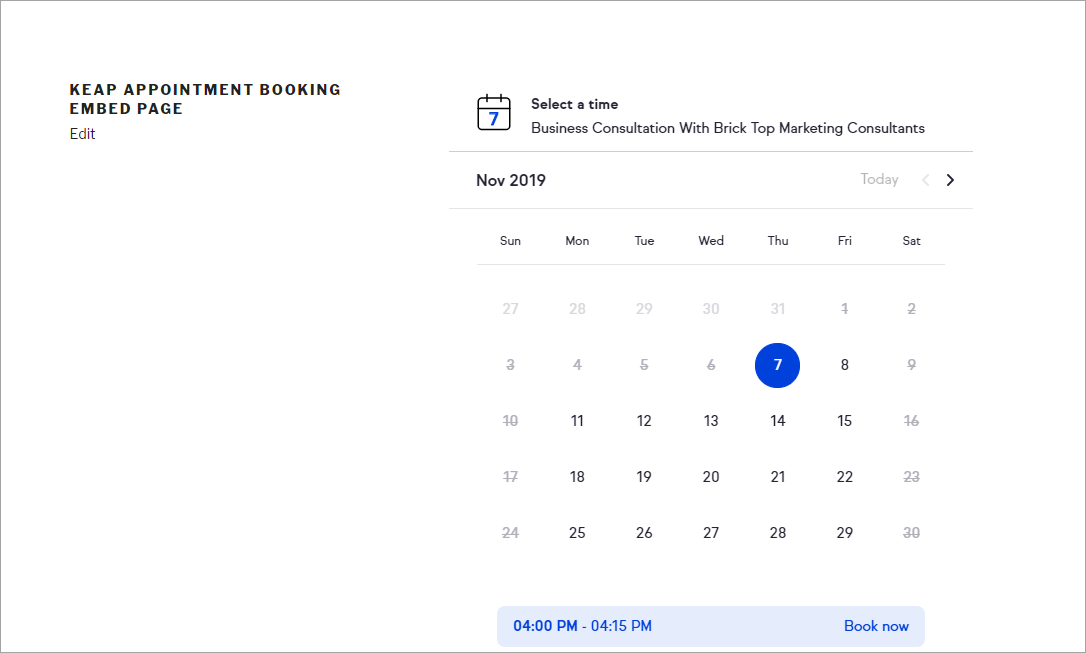
Embed your booking page
Click here to learn how to set get the embed code for your Appointments booking page.
WordPress
Pro-Tip! This will only work with a WordPress.com website, if you are on a Business or eCommerce plan. For more information, click here
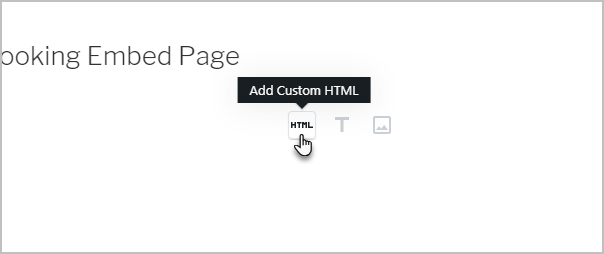
- Hover over a new block and choose to add a new HTML element

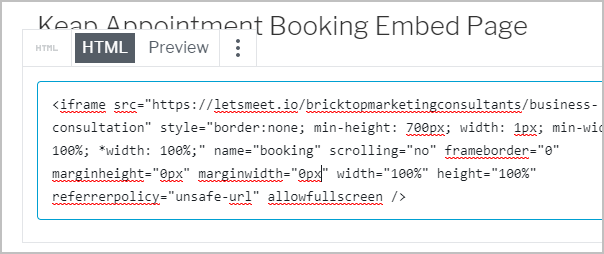
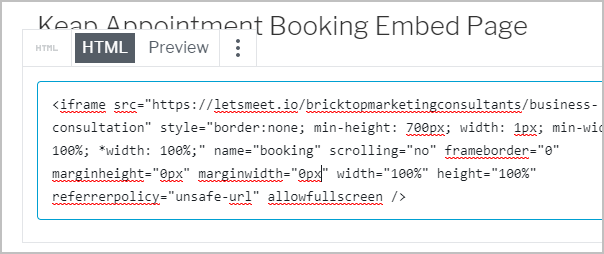
- Paste your code into the code box

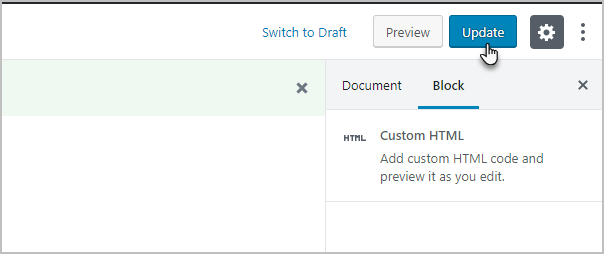
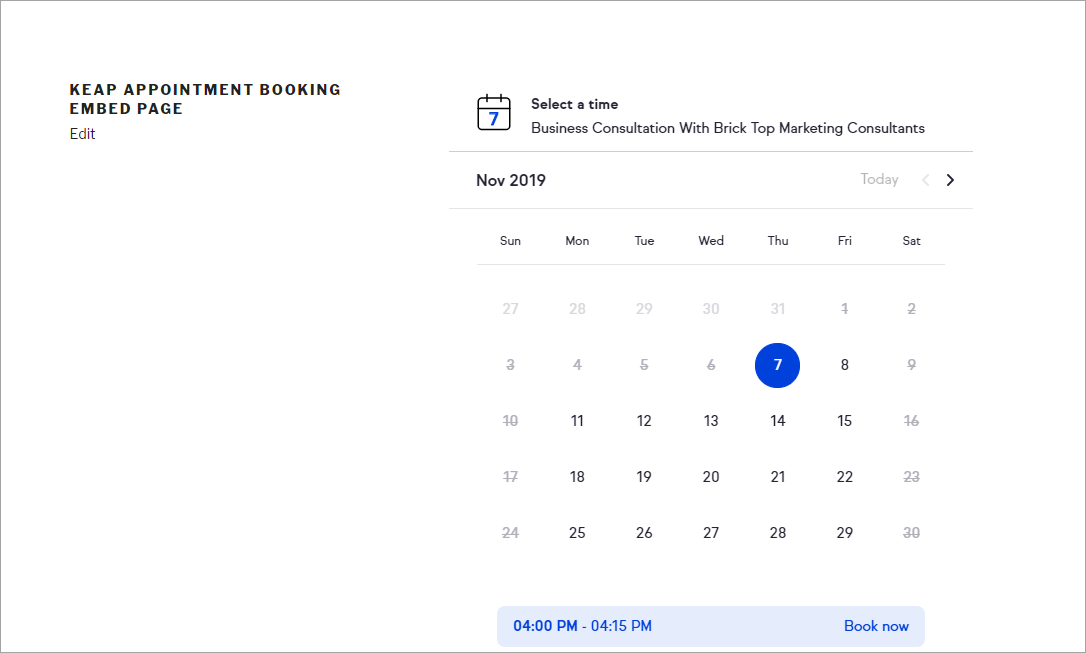
- Now, just update your page and view your embedded content

- You may want to tweak the height and width attributes in the code to get your desired look. For example, I changed the height to be "900px" instead of "100%" in order to get rid of the scroll bar.

Wix
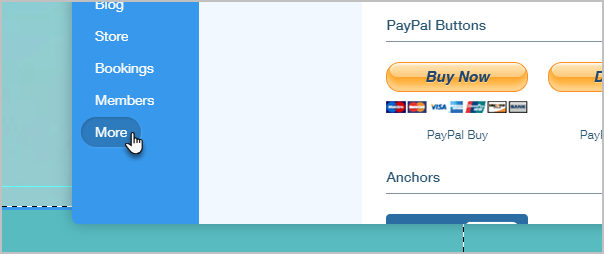
- Click Add

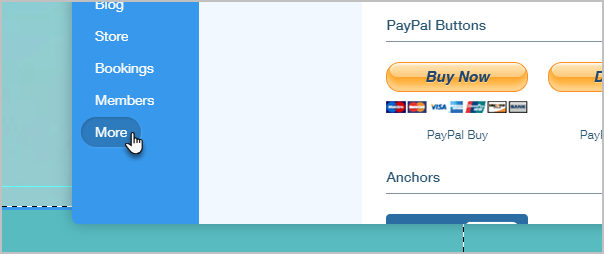
- Scroll down and hover over the More option

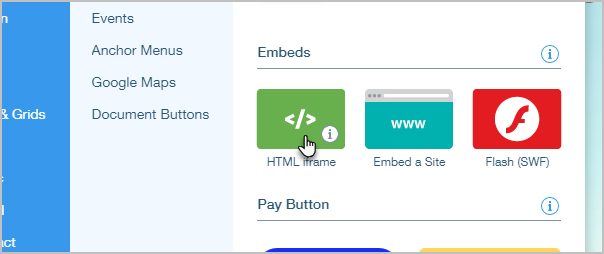
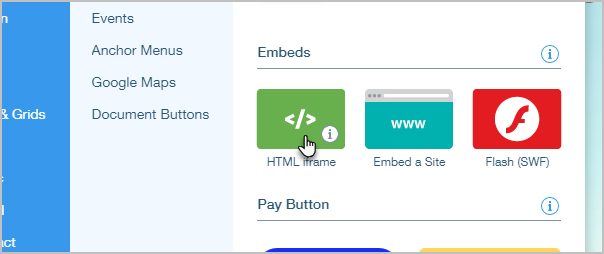
- Choose HTML iframe

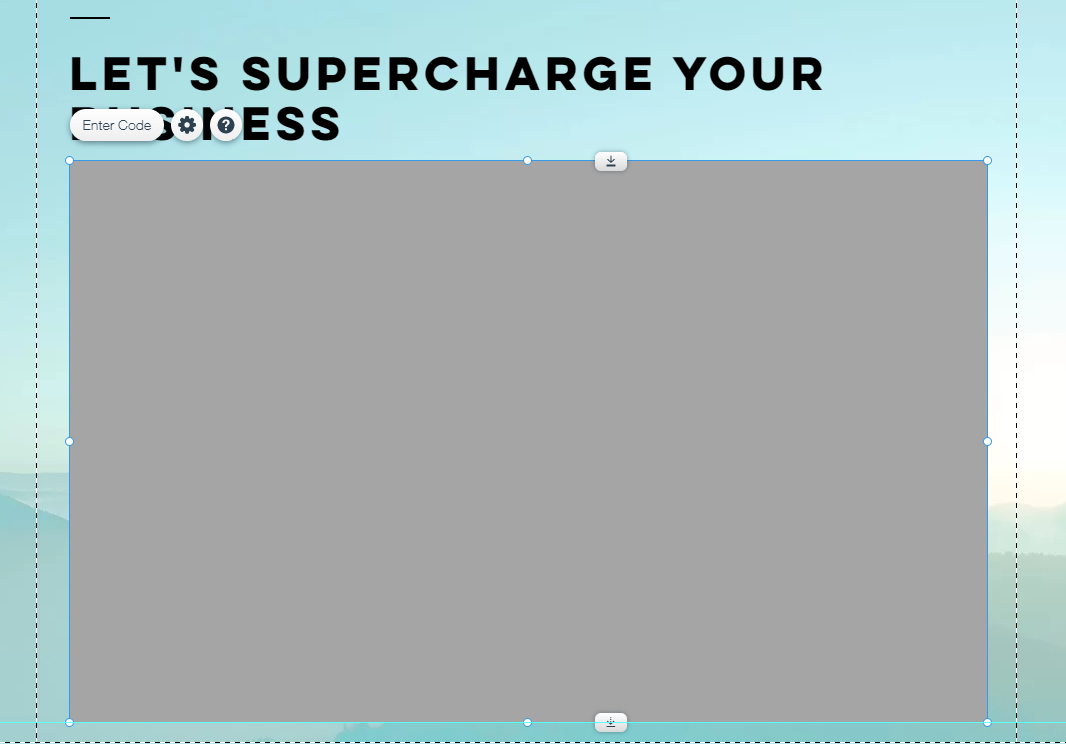
- Position the iframe on the page where you would like it

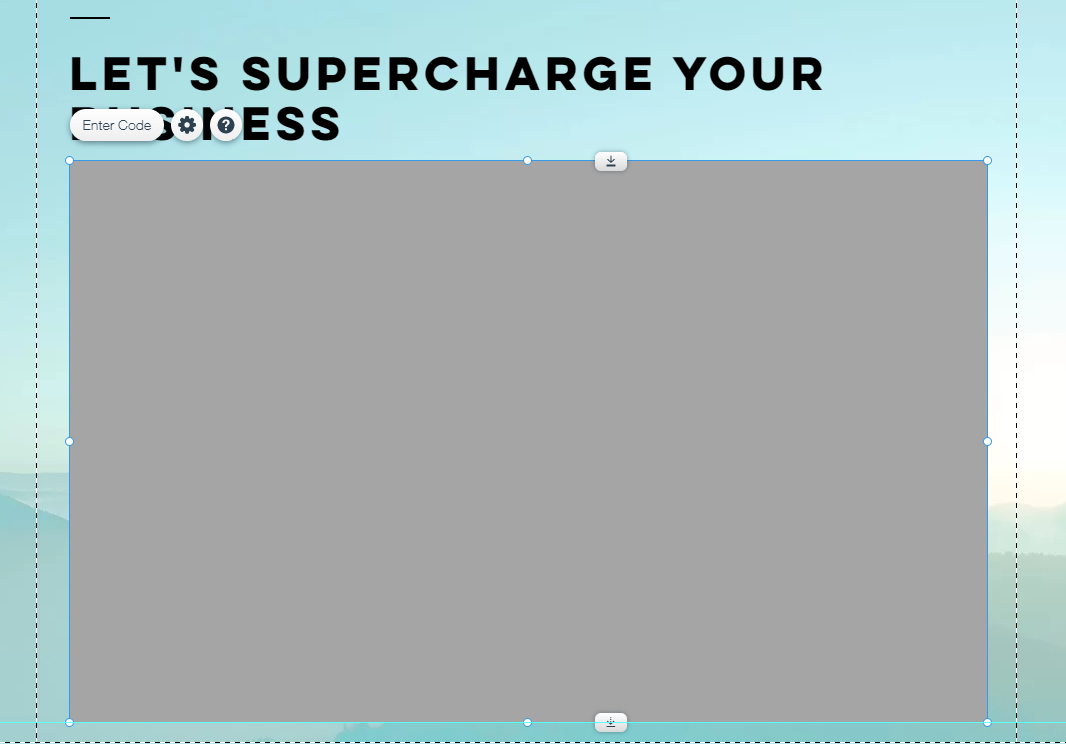
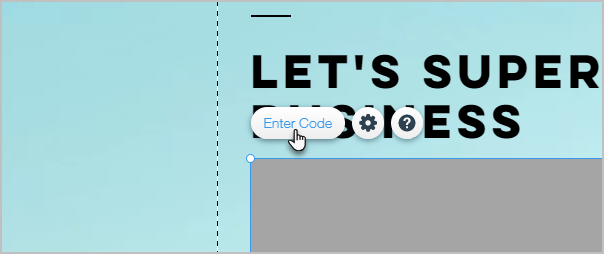
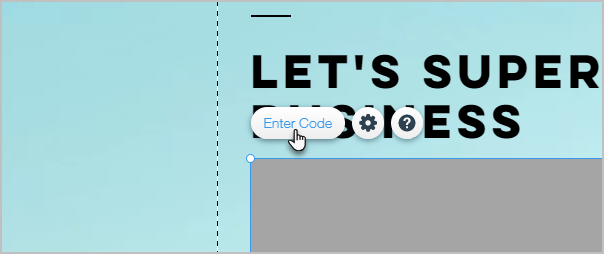
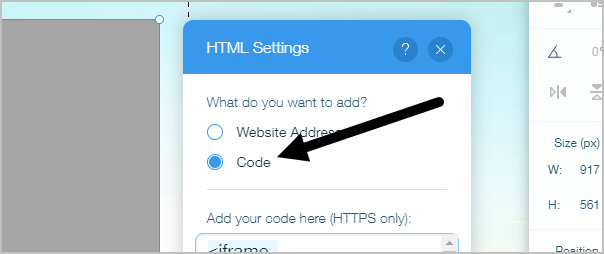
- Click Enter Code

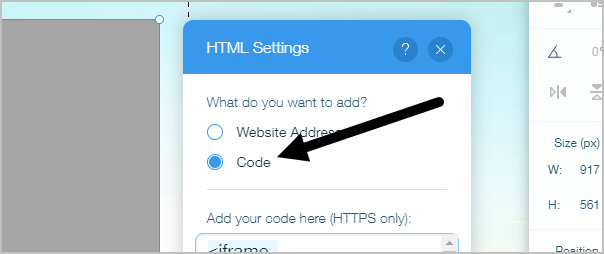
- Select the Code radio button

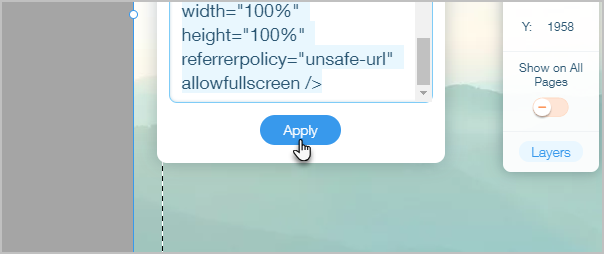
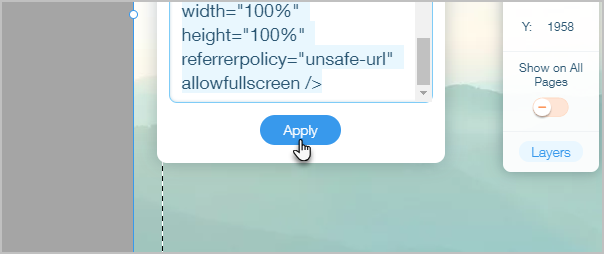
- Paste the code into the text box and click Apply

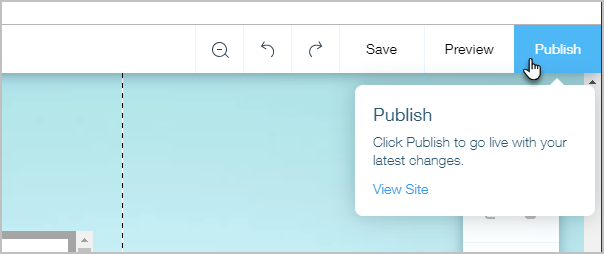
- Publish your changes

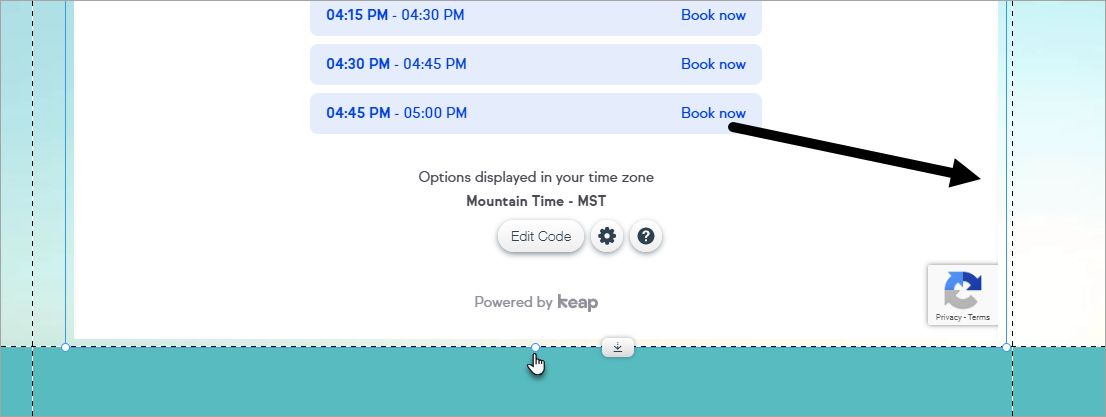
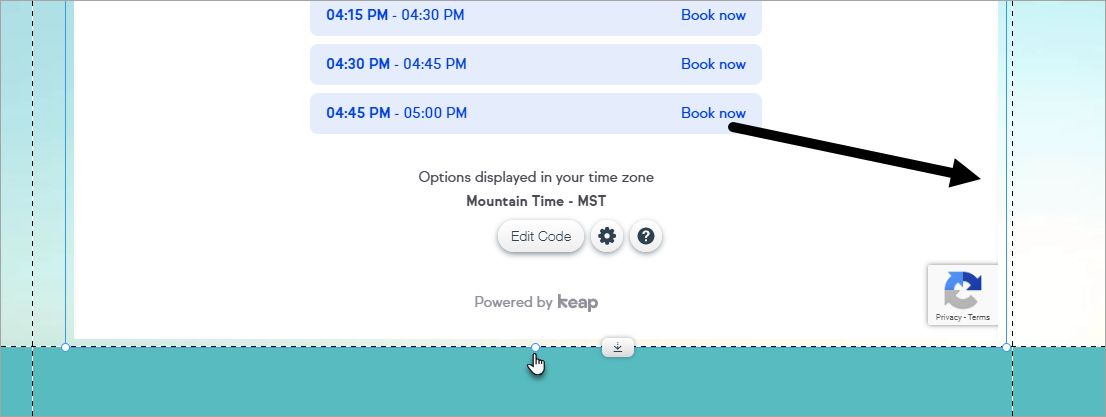
- You can tweak the size of the embedded content to better fit on the page. For example, you may want to stretch it downward until the scroll-bar is gone.

Squarespace
Note that Squarespace requires a business plan in order to embed JavaScript or use iframes.
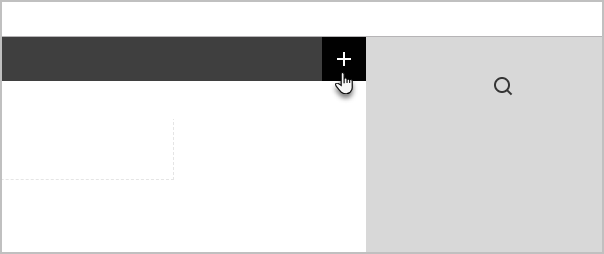
- Click the + button to add a new element to the page

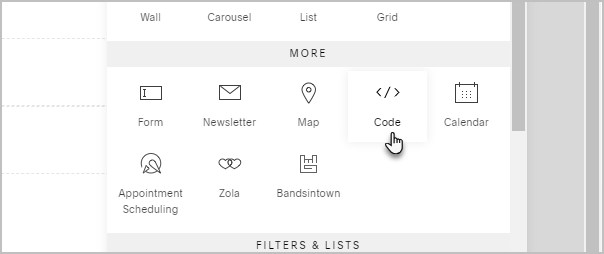
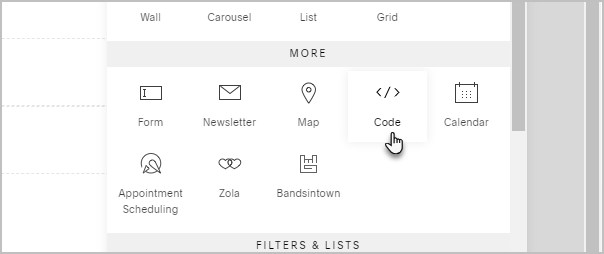
- Choose the Code option

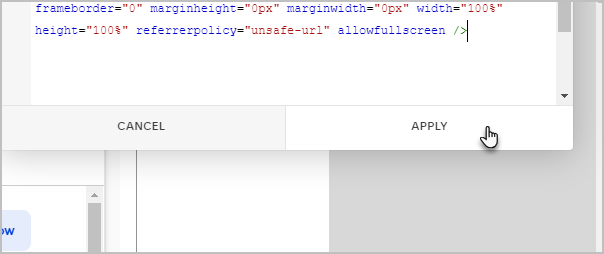
- Delete the default code in the box, paste your embed code, then hit Apply.

Google Sites
- Insert an Embed block

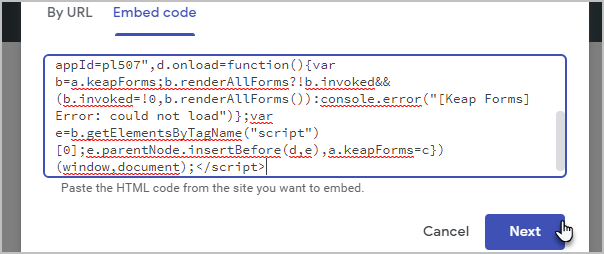
- Click Embed code

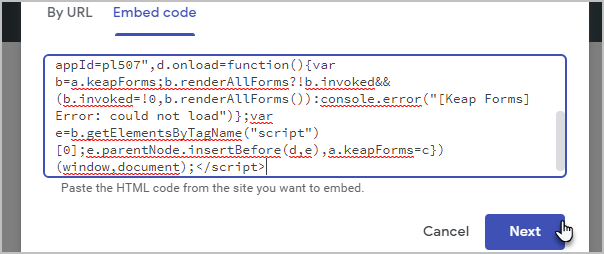
- Paste in your code from Keap
- Click Next

- Click Insert